void handleRoot() {
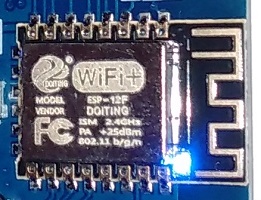
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, 1);
for (uint8_t i = 0; i < server.args(); i++) {
if(server.argName(i)=="chkbox" && server.arg(i)=="on"){
digitalWrite(LED_BUILTIN, 0);
}
}
server.send(200, "text/html",
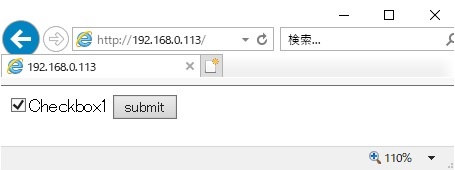
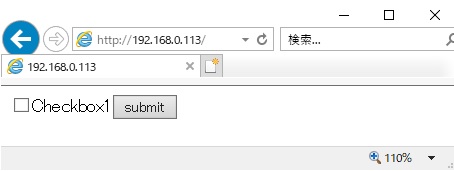
"<html><form method=\"post\" action=\"./\" enctype=\"multipart/form-data\">"
"<input id=\"Checkbox1\" name=\"chkbox\" type=\"checkbox\">"
"<span id=\"Checkbox1.Label\">Checkbox1</span></input>"
"<input type=\"submit\" name=\"write\" value=\"submit\"></from>");
}