○javascriptでxmlのアクセス
<?xml version="1.0" encoding="utf-8"?>
<test>
<element>
<str>String1</str>
<no>1</no>
</element>
<element>
<str>String2</str>
<no>2</no>
</element>
</test>
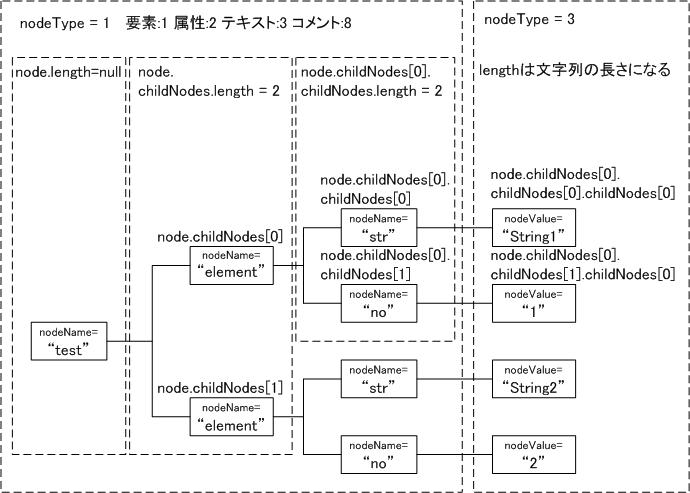
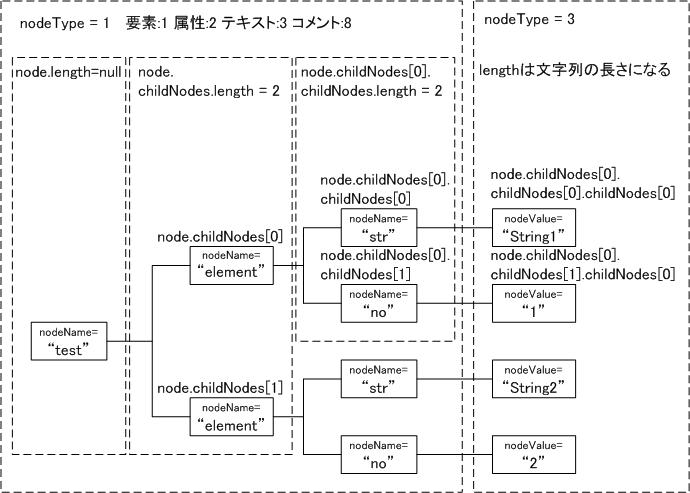
▼上のXMLに対して各要素にアクセスすると次のようになります
var node=dom.documentElement;
node.nodeName = test
node.childNodes.length = 2
node.childNodes[0].nodeName = element
node.childNodes[0].childNodes.length = 2
node.childNodes[0].childNodes[0].nodeName = str
node.childNodes[0].childNodes[1].nodeName = no
node.childNodes[0].childNodes[0].childNodes[0].nodeValue = String1
node.childNodes[0].childNodes[1].childNodes[0].nodeValue = 1
▼イメージ

▼タグの検索 getElementsByTagName
現在のノードの下から指定したタグ名を検索し、検索されたノード群を返します。
ノード群のため配列のようにアクセスします。
以下では、タグ名strのノードを検索し、そこに格納された値を表示します。
var node=dom.documentElement;
var obj=node.getElementsByTagName("str");
for(i=0;i<obj.length;i++){
pos+=obj[i].childNodes[0].nodeValue;
}
▼上の方法を利用してXMLを再帰的に読み込む
注)ブラウザによってはスペースが要素として認識されます。
▲トップページ
>
Visual BASIC と C#